Les sites Web ont tendance à croître de manière exponentielle. Google a récemment publié une étude selon laquelle les sites Web en moyenne représentent déjà 70% du trafic mobile, le reste étant représenté par des applications mobiles. Le nombre de sites Web a augmenté d’environ 30% par an.
Tandis que la plupart des sites Web sont encore adaptés aux écrans de mobiles, il s’avère que la plupart des sites Web ne sont pas améliorés pour les écrans de mobiles. Les sites Web sont la forme la plus populaire d’expérience utilisateur (UX) sur Internet, et leur contenu est généralement déterminé par des décideurs qui ne maîtrisent pas la façon dont le consommateur les utilise.
Les consommateurs mobiles ont tendance à être plus difficiles à atteindre et à retenir que leurs homologues en ligne. En outre, les consommateurs sont de plus en plus nombreux à utiliser des tablettes et des smartphones. Affichant un taux de croissance de 7% par an, les smartphones représentent désormais plus de 50% des appareils mobiles. À l’avenir, il devrait y avoir une réduction de la différence de taille entre les écrans de mobiles et les écrans de PC.
Une étude récemment publiée par Google sur la façon dont les consommateurs consomment le contenu Internet sur des appareils mobiles donne des indices sur la façon dont les consommateurs utilisent le contenu Web sur des appareils mobiles.
Les consommateurs ont tendance à être plus sensibles aux problèmes d’utilisation sur les écrans de mobiles que sur les écrans de PC
Les résultats de l’étude montrent que les consommateurs sont plus sensibles aux problèmes d’utilisation sur les écrans de mobiles. Les problèmes d’utilisation qui ne gênaient pas les consommateurs dans leur utilisation des sites Web sur des PC gênaient les consommateurs sur des appareils mobiles.
De même, quand ils utilisaient un appareil mobile pour accéder au contenu Web, les consommateurs étaient plus susceptibles de ne pas continuer de naviguer sur le site Web en raison d’un problème d’utilisation que quand ils utilisaient un PC.
Les consommateurs utilisant un appareil mobile souhaitent des fonctionnalités plus élaborées et plus interactives
Étant donné que les consommateurs sont plus sensibles aux problèmes d’utilisation sur les écrans de mobiles, ils cherchent davantage de fonctionnalités utiles sur les sites Web qu’ils visitent. Lorsqu’ils utilisent des appareils mobiles, ils veulent avoir accès aux mêmes fonctionnalités et aux mêmes services que ceux que leurs achats sur un site Web permettent.
Les consommateurs utilisant un appareil mobile souhaitent également des fonctionnalités plus élaborées et plus interactives. Ils sont plus susceptibles de vouloir des fonctionnalités comme la synchronisation des informations d’identité, la notification des soldes et des promotions et la possibilité de comparer les prix de différents magasins. Ils veulent également des fonctionnalités plus élaborées pour l’envoi et la réception de messages personnels et d’appels téléphoniques.
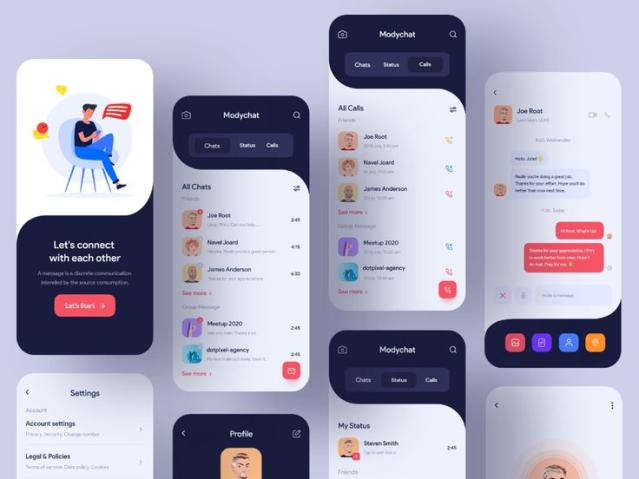
1. Introduction au design Mobile
Le design mobile doit toujours rester simple et intuitif, car les consommateurs sont préoccupés par les problèmes d’utilisation des écrans de mobiles.
Découpage par taille de l’écran mobile
Les découpages par taille de l’écran sont basés sur la résolution horizontale et verticale de l’écran. Un écran est dit de format « portrait » s’il a plus de 800 pixels de largeur et moins de 1024 pixels de hauteur. Un écran est dit de format « paysage » s’il a plus de 1024 pixels de largeur et moins de 800 pixels de hauteur.
Une fonctionnalité intéressante pour les développeurs est d’afficher une image en haute définition lorsque le visiteur utilise son appareil mobile dans un format portrait et une image en basse définition lorsqu’il utilise son écran dans le format paysage. Les tablettes et les ordinateurs portables peuvent afficher la même image en haute définition, quelle que soit la taille de l’écran, mais cela peut être un problème sur les téléphones mobiles qui ont des résolutions différentes selon leur taille de l’écran.
Les développeurs doivent aussi prendre en compte la différence entre la résolution horizontale et la résolution verticale. En effet, lorsque l’appareil est en portrait, la résolution verticale est toujours supérieure à la résolution horizontale. Sur une tablette tactile, la résolution verticale est égale à la résolution horizontale lorsque cette dernière est supérieure aux 1024 pixels. Sur un ordinateur portable, l’écran est « portrait » et la résolution horizontale est toujours supérieure à la résolution verticale.
Les développeurs doivent aussi être conscients du fait que les écrans d’ordinateurs et de tablettes sont plus grands que ceux des téléphones mobiles. Par conséquent, ils doivent utiliser une résolution inférieure si leur page Web est destinée à être affichée sur un ordinateur portable ou une tablette.
2. Les tendances du Mobile Web
Le Web mobile est malheureusement encore loin d’avoir la même longévité que le Web classique. Les résolutions de l’écran des téléphones mobiles et les performances des navigateurs mobiles sont encore assez limitées. En plus, l’utilisation du Web mobile est encore relativement limitée.
Mais malgré ces contraintes, on assiste à un véritable développement du Web mobile. Les téléphones mobiles sont de plus en plus puissants et leurs écrans sont de plus en plus grands. Les navigateurs mobiles intègrent aussi des fonctionnalités additionnelles comme la localisation (pour afficher des informations pertinentes) et la vidéo.
Ce passage d’un Internet mobile basique vers une utilisation de plus en plus complexe et diversifiée est la raison pour laquelle les développeurs doivent être conscients de ces tendances du Mobile Web. Si leur page ne tient pas compte des tendances du Web mobile, elle perdra rapidement de la valeur.
Les caractéristiques du Web mobile
La navigation sur les téléphones mobiles est plus lente et moins intuitive. Les utilisateurs s’attendent aussi à obtenir des pages d’information plus simples, plus rapides et plus actives. De nombreux outils ont été développés pour répondre aux besoins du Web mobile. Parmi eux, nous retrouvons des outils de navigation, de génération de contenu, de compression et de conversion de formats.
Les outils de navigation
Les utilisateurs du Web mobile s’attendent à obtenir des pages rapides et légères. Les technologies HTML5 et CSS3 permettent de réaliser ces objectifs. Un bon exemple est l’utilisation des éléments <section> et <article> . Ces éléments peuvent être utilisés pour construire des pages plus légères, tout en offrant une navigation plus intuitive pour les utilisateurs. Les outils comme jQuery Mobile et Sencha Touch sont aussi très pratiques car ils permettent d’utiliser des éléments natifs tout en offrant une expérience native aux utilisateurs.
La navigation sur les téléphones mobiles est plus lente et moins intuitive. Les utilisateurs s’attendent aussi à obtenir des pages d’information plus simples, plus rapides et plus actives. De nombreux outils ont été développés pour répondre aux besoins du Web mobile. Parmi eux, nous retrouvons des outils de navigation, de génération de contenu, de compression et de conversion de formats.
3. Le UX design : qu’est-ce que c’est ?
Le UX design (ou design de l’expérience utilisateur) est l’ensemble des moyens utilisés pour répondre aux besoins, aux attentes et aux besoins cognitifs des utilisateurs. Il représente le plus important domaine du design informatique car il détermine la qualité d’un produit, même s’il est souvent confondu avec le design graphique. Le UX design se concentre sur les interactions entre les utilisateurs et les interfaces utilisées pour interagir avec un système.
Le but de l'UX design est de concevoir une expérience utilisateur, non seulement agréable et efficace, mais aussi unique.
Chaque élément de l’interface doit répondre aux besoins, aux attentes et aux besoins cognitifs du lecteur. En effet, les sites Web sont des interfaces qui permettent à l'utilisateur de satisfaire ses besoins et ses désirs. Le design de l'expérience utilisateur se concentre sur la réalisation d'un site Web qui est agréable, efficace et utile pour l'utilisateur.
4. Les 5 étapes de la création de design UX
1. Définir les objectifs
La définition des objectifs est un processus qui commence longtemps avant de commencer à concevoir un site Web. Lorsque vous créez un site Web, vous voulez donner une expérience agréable et efficace aux utilisateurs et aider les gens à atteindre leurs objectifs. Le design de l'expérience utilisateur est une méthode qui permet aux concepteurs de définir les objectifs et d’assurer que les éléments de l'interface répondent aux besoins, aux attentes et aux besoins cognitifs des utilisateurs.
La méthode d'analyse des besoins de l'utilisateur (UX) consiste à identifier les objectifs essentiels des utilisateurs, ce qui va permettre au site Web d'atteindre ses objectifs.
2. Définir les utilisateurs
Les objectifs peuvent être classifiés en fonction des utilisateurs :
- Les utilisateurs finaux : les utilisateurs finaux sont ceux qui visitent le site Web. Ces utilisateurs sont le véritable public visé par le site Web.
- Les utilisateurs intermédiaires : les utilisateurs intermédiaires sont ceux qui aident les utilisateurs finaux à atteindre leurs objectifs. Les utilisateurs intermédiaires incluent les personnes impliquées dans la conception du site Web, comme les équipes de conception et de développement, les équipes marketing, les utilisateurs finaux, etc.
3. Développer des personas
Les personas sont des personnages fictifs représentant les utilisateurs finaux. Ils aident à comprendre les objectifs et les attentes des utilisateurs finaux, en fournissant des informations qui permettent de répondre aux besoins des utilisateurs finaux.
- Identifier les utilisateurs finaux : Identifier les besoins des utilisateurs finaux, les motivations et les objectifs. Ces informations peuvent être recueillies par l'intermédiaire de leur étude, de la recherche d'expériences passées ou encore par le biais de groupes de discussion.
- Développer des personas : Les personas sont des personnages fictifs représentant les utilisateurs finaux. Ils aident à comprendre les objectifs et les attentes des utilisateurs finaux, en fournissant des informations qui permettent de répondre aux besoins des utilisateurs finaux. Les personas sont basés sur l'étude des utilisateurs finaux ainsi que d'autres personnes qui pourraient être impliquées dans la conception du site Web . Les personas peuvent être développés de différentes manières, comme dans le cas des personas du Web à visage humain.
- Mettre en œuvre les personas : Les personas doivent être mis en œuvre dans l'interface utilisateur, afin que les utilisateurs finaux puissent s'identifier à lui. En outre, il est important de pouvoir mettre en œuvre les personas dans de nombreux autres aspects de la conception du site Web, tels que la conception de vos communiqués de presse, la conception de vos supports commerciaux et la conception de votre marketing.
- Utiliser les personas pour améliorer le site Web : Les personas peuvent être utilisés pour identifier les attentes des utilisateurs finaux. Il est important de garder à l'esprit que le site Web est un outil pour les utilisateurs finaux et non un outil pour vous. Pour cette raison, il est important d'utiliser les personas afin d'améliorer votre site Web, et non pas simplement d'ajuster l'interface utilisateur en fonction de vos préférences.
- Trouver des cas d'usages : L'utilisation des personas permet de mieux comprendre les cas d'usages, ce qui est très important pour trouver le bon design, l'interface utilisateur et les fonctionnalités qui vont répondre aux attentes des utilisateurs finaux. Même si les personas peuvent aider à identifier les cas d'usages, il est important de garder à l'esprit qu'ils ne peuvent pas être utilisés pour déterminer ce que les utilisateurs finaux recherchent, car ils sont basés sur des personnalités et des situations fictives.
- Développer un nouveau produit : Les personas peuvent être utilisés pour préparer la création d'un produit, car ils sont essentiels pour comprendre les cas d'usages et identifier les besoins. Ils peuvent également être utilisés pour déterminer le choix des fonctionnalités, de l'interface utilisateur et du design.
- Sélectionner le personnel : Les personas peuvent être utilisés pour sélectionner les personnes susceptibles de travailler sur un projet. Ainsi, on peut choisir des personnes qui ont des compétences et des intérêts similaires à ceux des personas. Les personas peuvent aider à déterminer si une personne est la meilleure candidat pour le poste, et ils permettent de communiquer avec elle de manière plus efficace.
- Établir des stratégies marketing et commerciales : Les personas peuvent être utilisés pour établir la stratégie marketing et commerciale d'un produit, car ils permettent d'identifier les segments de clients et les besoins des utilisateurs.
- Établir une stratégie de développement : Les personas peuvent être utilisés pour établir la stratégie de développement d'un produit, car ils permettent de déterminer comment un produit peut répondre aux besoins des utilisateurs.
- Développer une stratégie marketing : Les personas peuvent être utilisés pour établir la stratégie marketing d'un produit, car il s permettent de déterminer comment les utilisateurs perçoivent un produit et les raisons pour lesquelles ils utilisent un produit.
- Développer une stratégie commerciale : Les personas peuvent être utilisés pour établir la stratégie commerciale d'un produit, car ils permettent de déterminer quels canaux de distribution et de vente doivent être utilisés.
4. Recueillir et analyser l’information pour la création d’une maquette personnalisée d'un client ou d’un utilisateur de produit.
Les personas peuvent être soit créés à l'aide de l'observation directe ou du développement de profils par questionnaire et enquête auprès des utilisateurs. Par exemple, si un concepteur de site Web veut établir la stratégie marketing et commerciale pour un nouveau produit qu'il va développer, il pourra utiliser un questionnaire en ligne qui sera envoyé à des utilisateurs potentiels afin d’identifier leurs préférences et les raisons pour lesquelles ils utilisent un produit.
5. Réaliser la maquette, l'intégration et le test du produit.
Une fois le profil d'utilisateur créé, les concepteurs peuvent utiliser ces informations pour créer la maquette du produit ou l’interface utilisateur. La méthode de conception d'une maquette utilise la méthodologie lors du développement du produit. La maquette du produit permet de visualiser les fonctionnalités avant que le produit ne soit mis à disposition des utilisateurs.
Les personas peuvent être utilisés dans la conception des interfaces utilisateur, comme un moyen de mettre en évidence les attentes des utilisateurs d’un site Web ou d’un logiciel et de déterminer les meilleures stratégies pour générer des ventes.
5. Les erreurs à éviter au lancement de l’application mobile
Éviter les erreurs de conception qui pourraient induire des coûts supplémentaires à l’application mobile.
L’application mobile doit répondre aux attentes des utilisateurs et à la fois, être un produit rentable pour le fournisseur. Le développeur d’applications mobiles doit prendre en considération plusieurs facteurs qui peuvent influencer les coûts de développement et la réussite de l’application mobile.
Ne pas tenir compte des facteurs suivants dans le processus de conception de l’application mobile peut avoir un impact négatif sur la rentabilité de l’application mobile.
1. Utiliser le bon langage de programmation
Le langage utilisé pour la conception de l’application mobile est la clé pour une application mobile réussie. Les applications mobiles doivent répondre aux attentes des utilisateurs et à la fois être rentables pour le fournisseur. La raison pour laquelle une application mobile a un succès ou non, est liée aux qualités du contenu. L’utilisation du langage qui convient pour la conception de l’application mobile et qui est utilisé par les utilisateurs, permet d’accroître la popularité de l’application mobile et augmente ainsi ses chances de succès.
Le langage utilisé pour la conception de l’application mobile est la clé pour une application mobile réussie. Les applications mobiles doivent répondre aux attentes des utilisateurs et à la fois être rentables pour le fournisseur. La raison pour laquelle une application mobile a un succès ou non, est liée aux qualités du contenu. L’utilisation du langage qui convient pour la conception de l’application mobile et qui est utilisé par les utilisateurs, permet d’accroître la popularité de l’application mobile et augmente ainsi ses chances de succès.
2.Rechercher le code de qualité
L’utilisation du code de qualité dans la conception de l’application mobile aide à faire fonctionner l’application selon toutes les normes et règles établies. Les utilisateurs aiment les applications mobiles qui répondent aux normes et ont un bon code. Ces applications ont plus de chances de réussir.
L’utilisation du code de qualité dans la conception de l’application mobile aide à faire fonctionner l’application selon toutes les normes et règles établies. Les utilisateurs aiment les applications mobiles qui répondent aux normes et ont un bon code. Ces applications ont plus de chances de réussir.
3.Utiliser les bons logiciels
L’utilisation des bons logiciels dans le développement de l’application mobile aide à concevoir des applications mobiles qui répondent à toutes les normes et règles. L’utilisation de logiciels de qualité dans le développement de l’application mobile est une part très importante de la conception de l’application mobile.
L’utilisation des bons logiciels dans le développement de l’application mobile aide à concevoir des applications mobiles qui répondent à toutes les normes et règles. L’utilisation de logiciels de qualité dans le développement de l’application mobile est une part très importante de la conception de l’application mobile.
4.Utiliser les bonnes ressources
Les bonnes ressources dans la conception de l’application mobile aide à concevoir des applications mobiles qui répondent à toutes les normes et règles établies. Les utilisateurs aiment les applications mobiles qui répondent aux normes et ont un bon code. Ces applications ont plus de chances de réussir.
Utiliser les bonnes ressources permet aussi de réduire les risques et d’économiser du temps et de l’argent.
Conclusion
En concevant une application mobile, il est important de prendre en compte tous les points mentionnés dans cet article. En utilisant les bonnes ressources dans la conception de l’application mobile, on peut concevoir des applications mobiles qui répondent à toutes les normes et règles établies.
Ceci peut aider à améliorer la réputation de l’entreprise et augmenter le nombre de clients.